サイトのバックエンドにNGINXを使用する
アドバンスドモードについて ¶

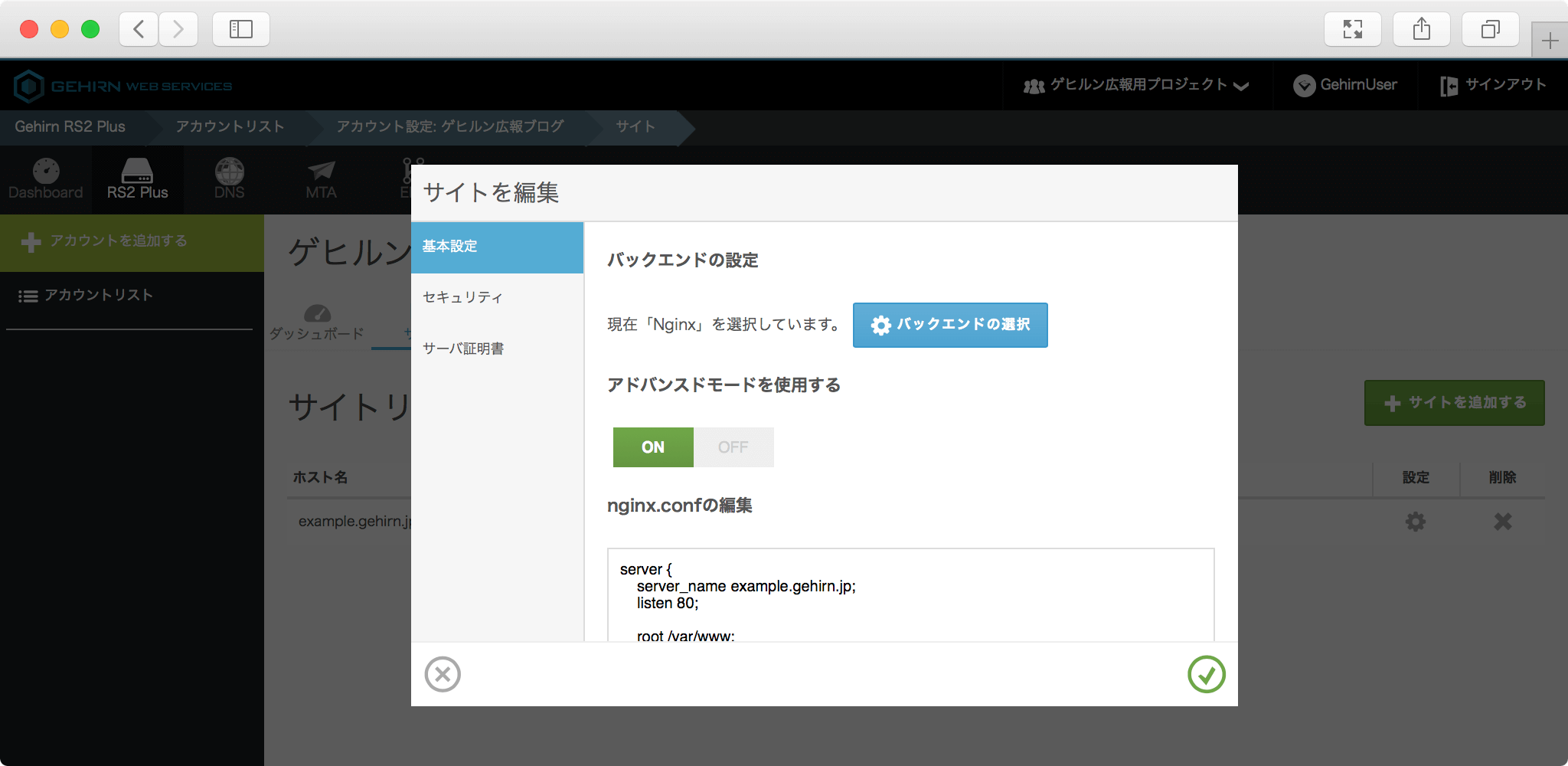
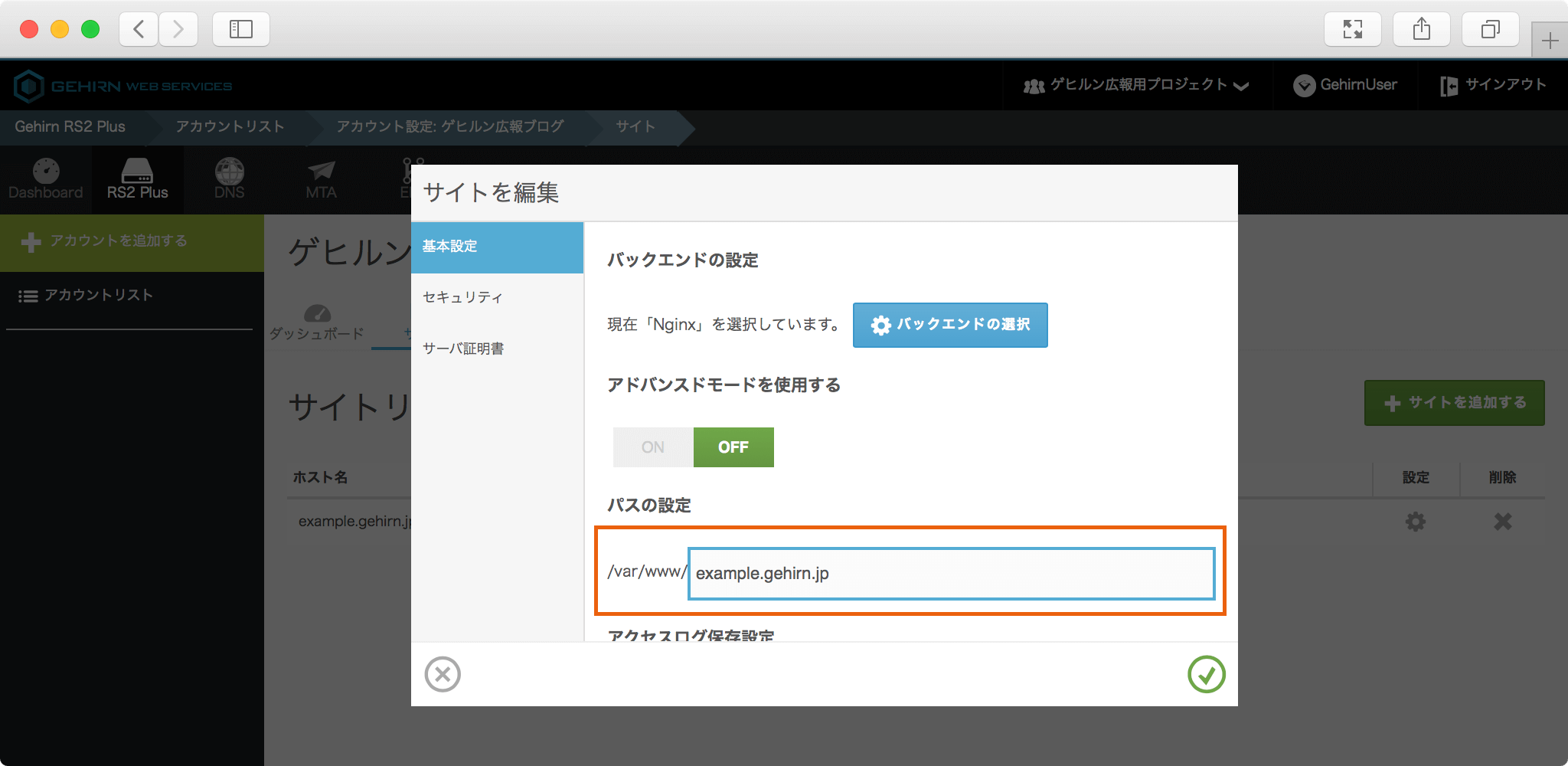
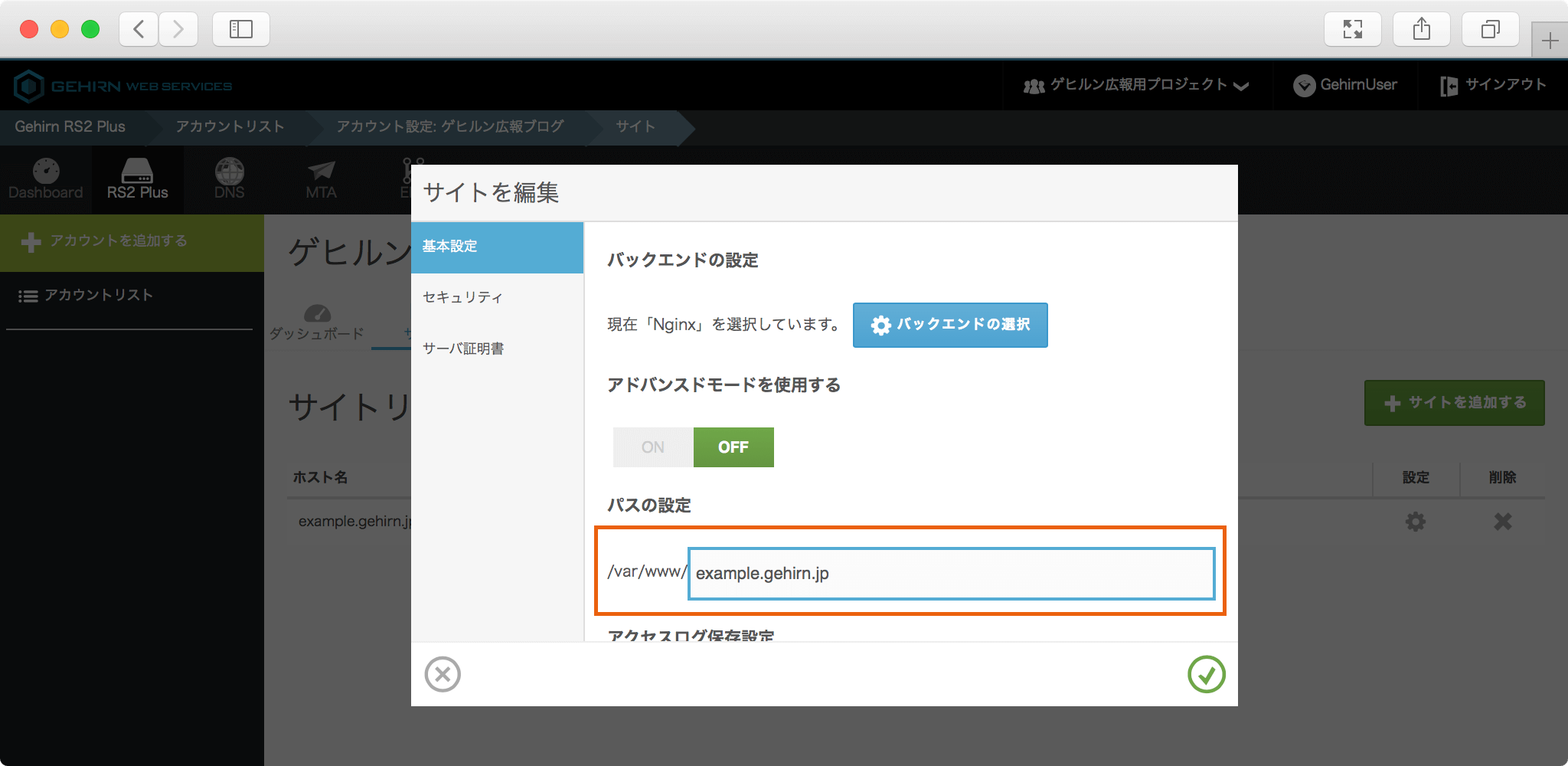
バックエンドを NGINX にした場合には、「アドバンスドモード」を選択できます。アドバンスドモードを「ON」にすると、NGINX の設定を直接記述できるようになります。その場合には、パスやエラーレベルの設定もご自身で記述して設定する必要があります。
あわせてNGINX アドバンスモードで利用できるディレクティブ一覧もご参照ください。
RS2 Plus タブを開く ¶

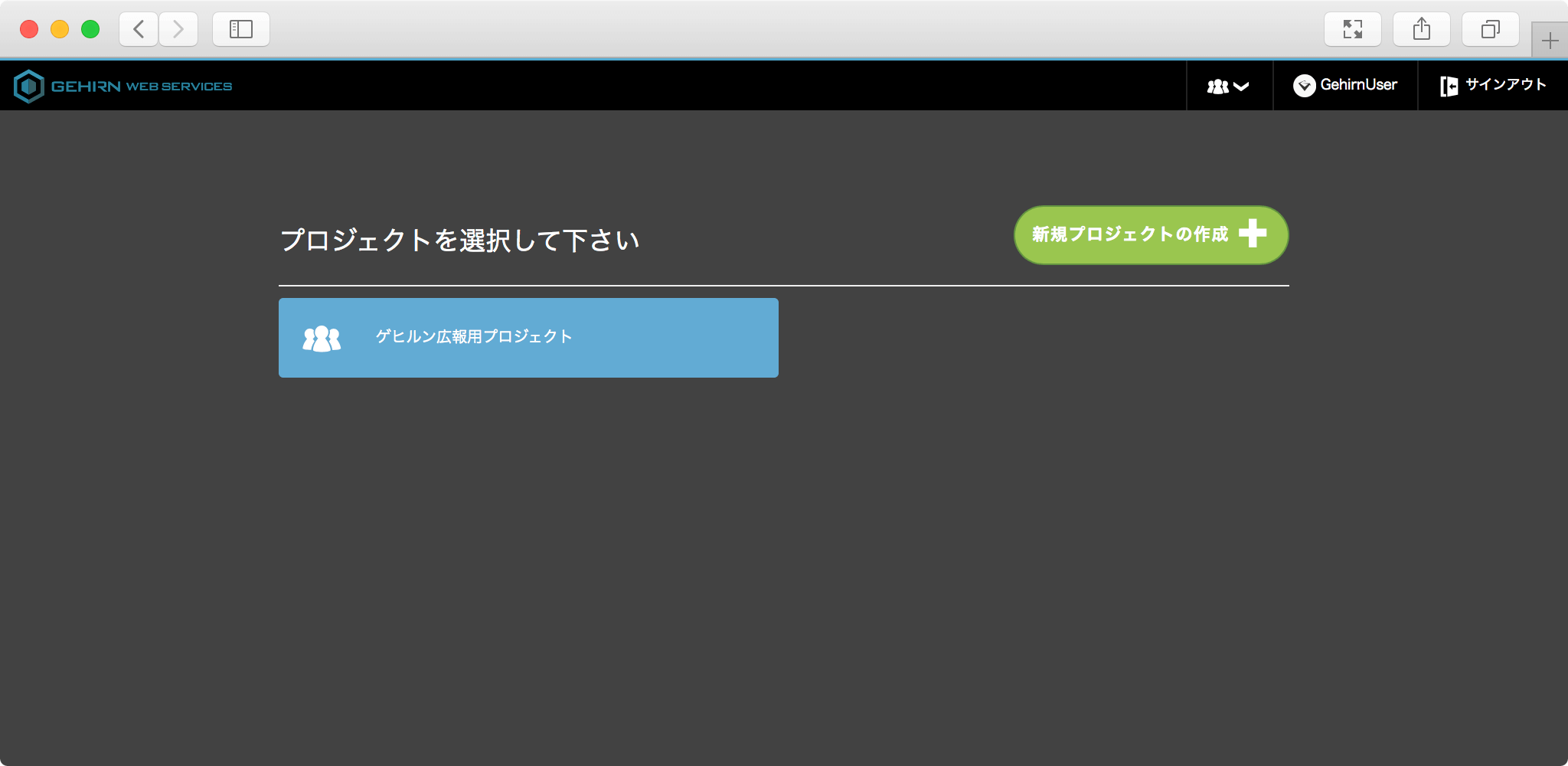
GWS Web コンソールを開いて、操作対象のプロジェクトを選択してから、RS2 Plus タブを開きます。

対象のアカウントのサイトを開く ¶

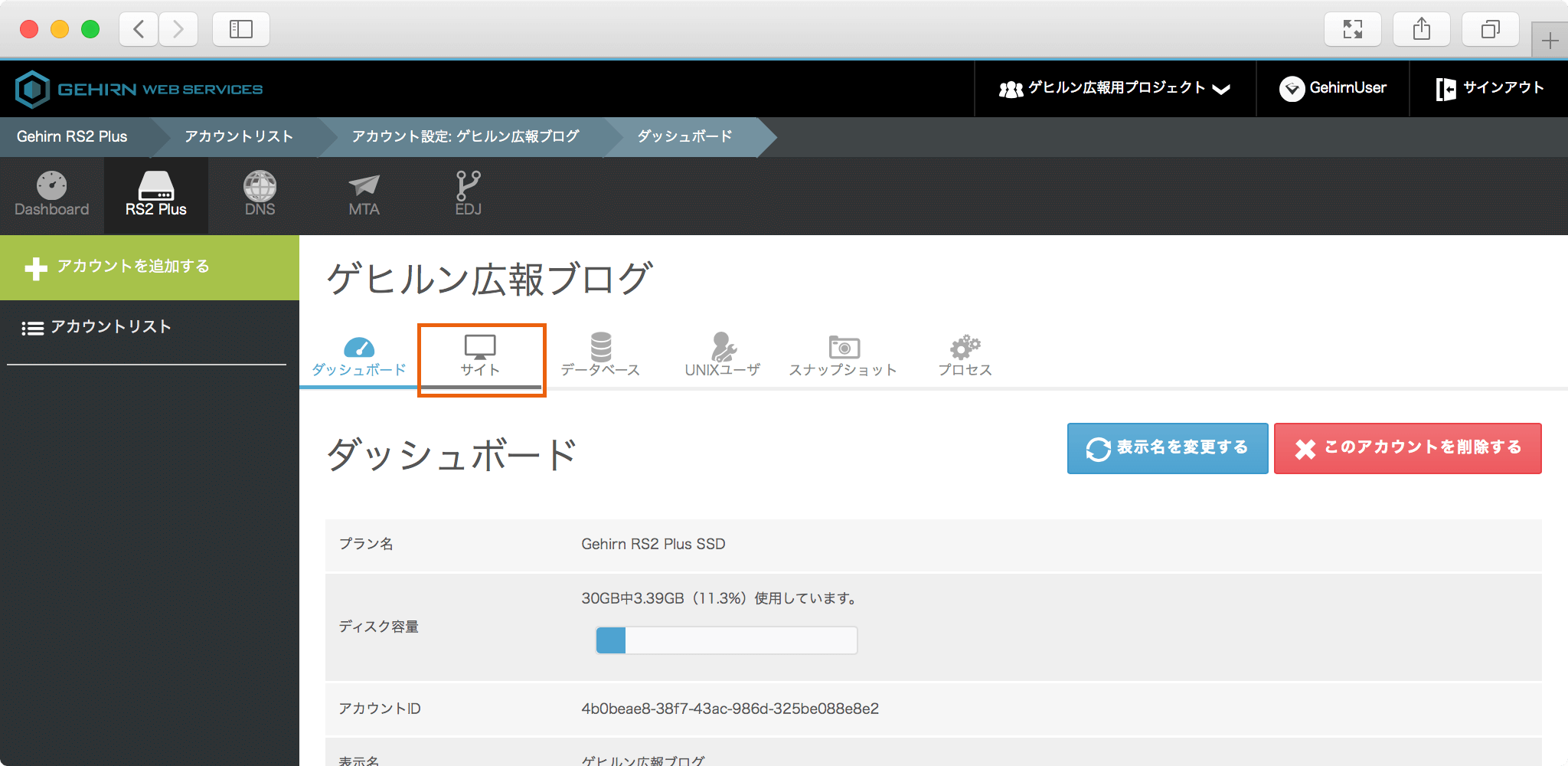
契約一覧の画面から対象のアカウントを開いて、サイトタブを選択してください。
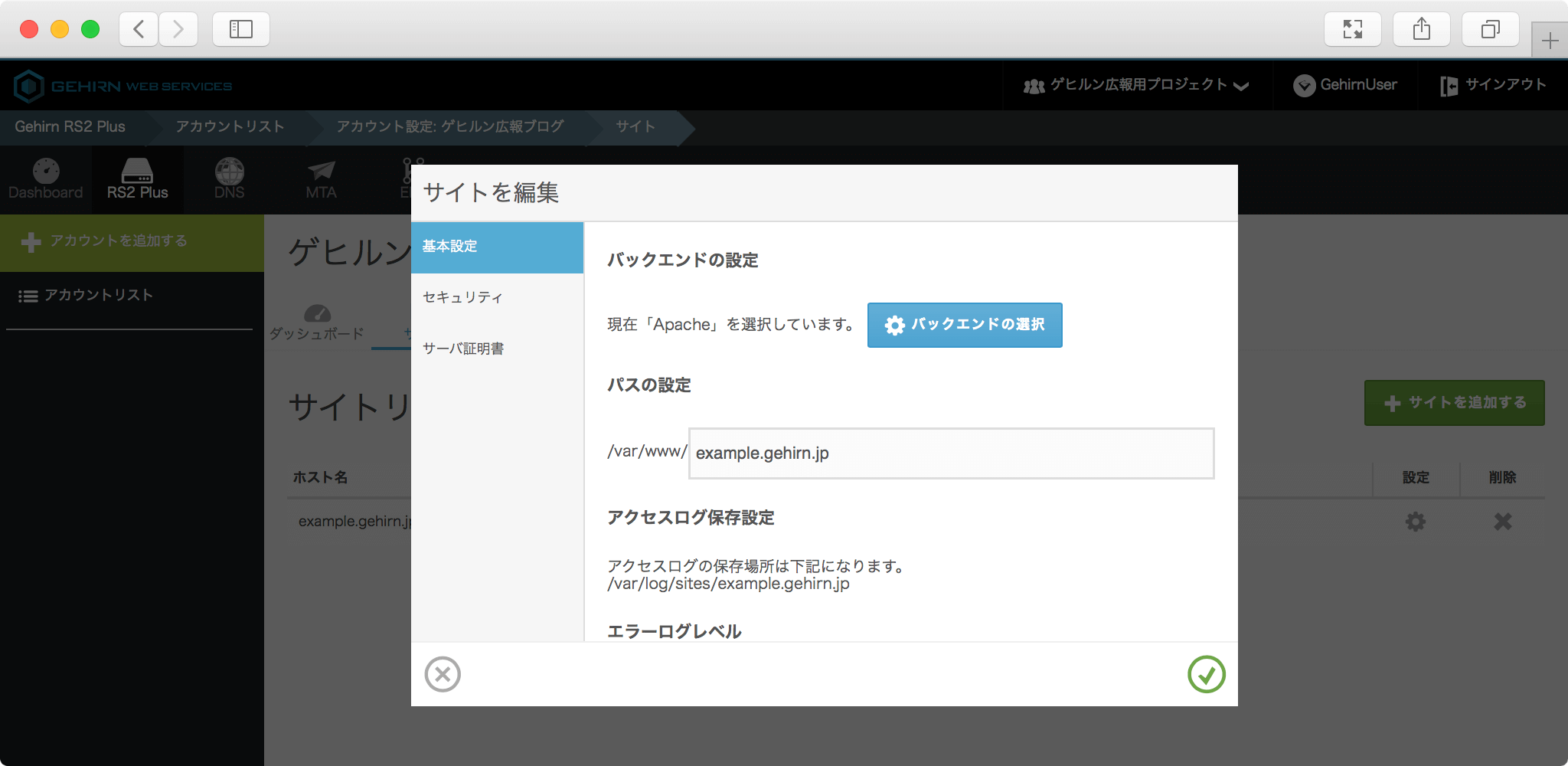
「設定」マークをクリック ¶

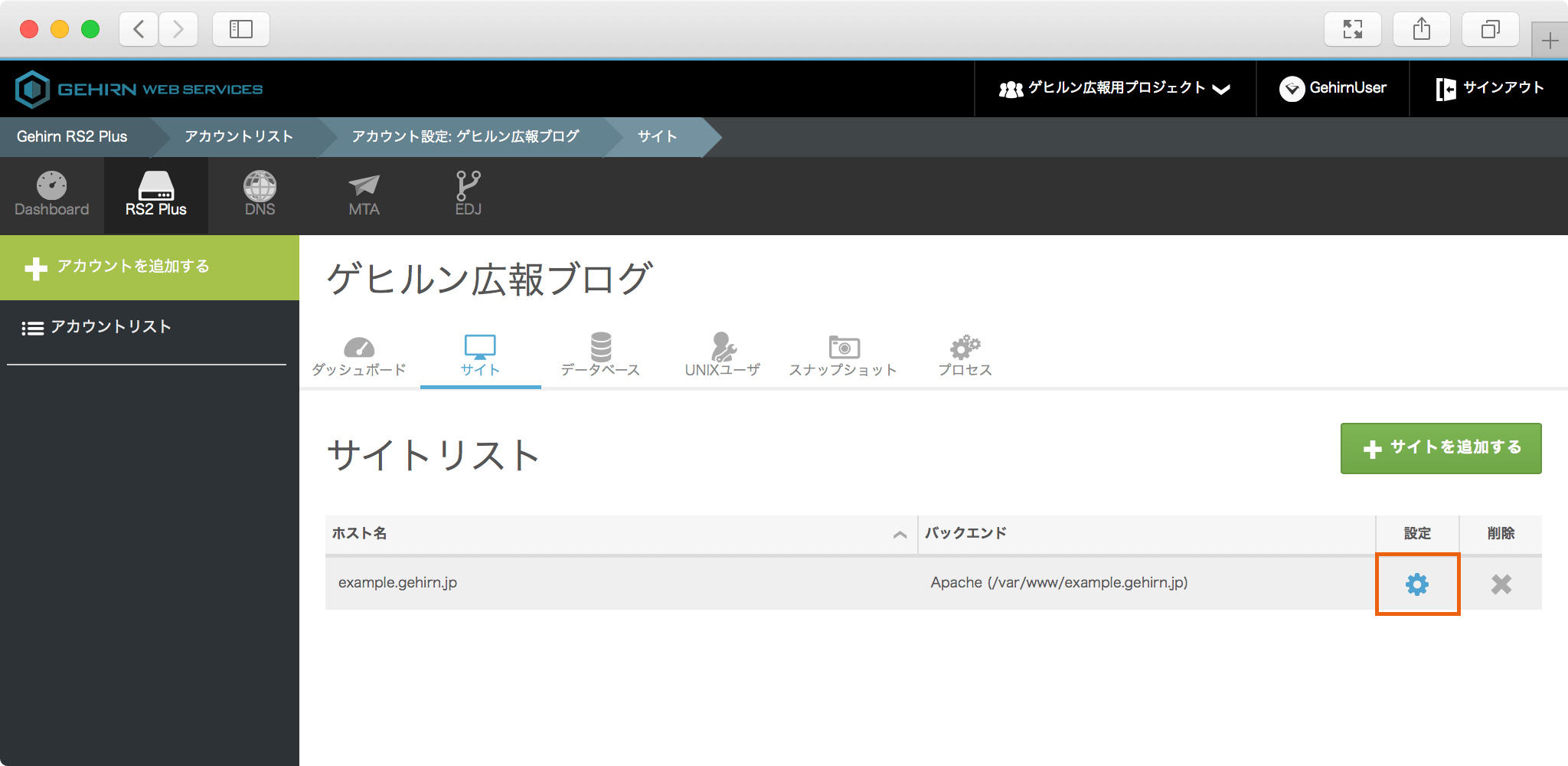
設定したいサイトの右にある歯車の「設定」マークをクリックするとモーダルウィンドウが開きます。
バックエンドの選択 ¶

『現在「NGINX」を選択しています。』と表示されている場合にはこの操作は不要です。 次のステップに進んでください。
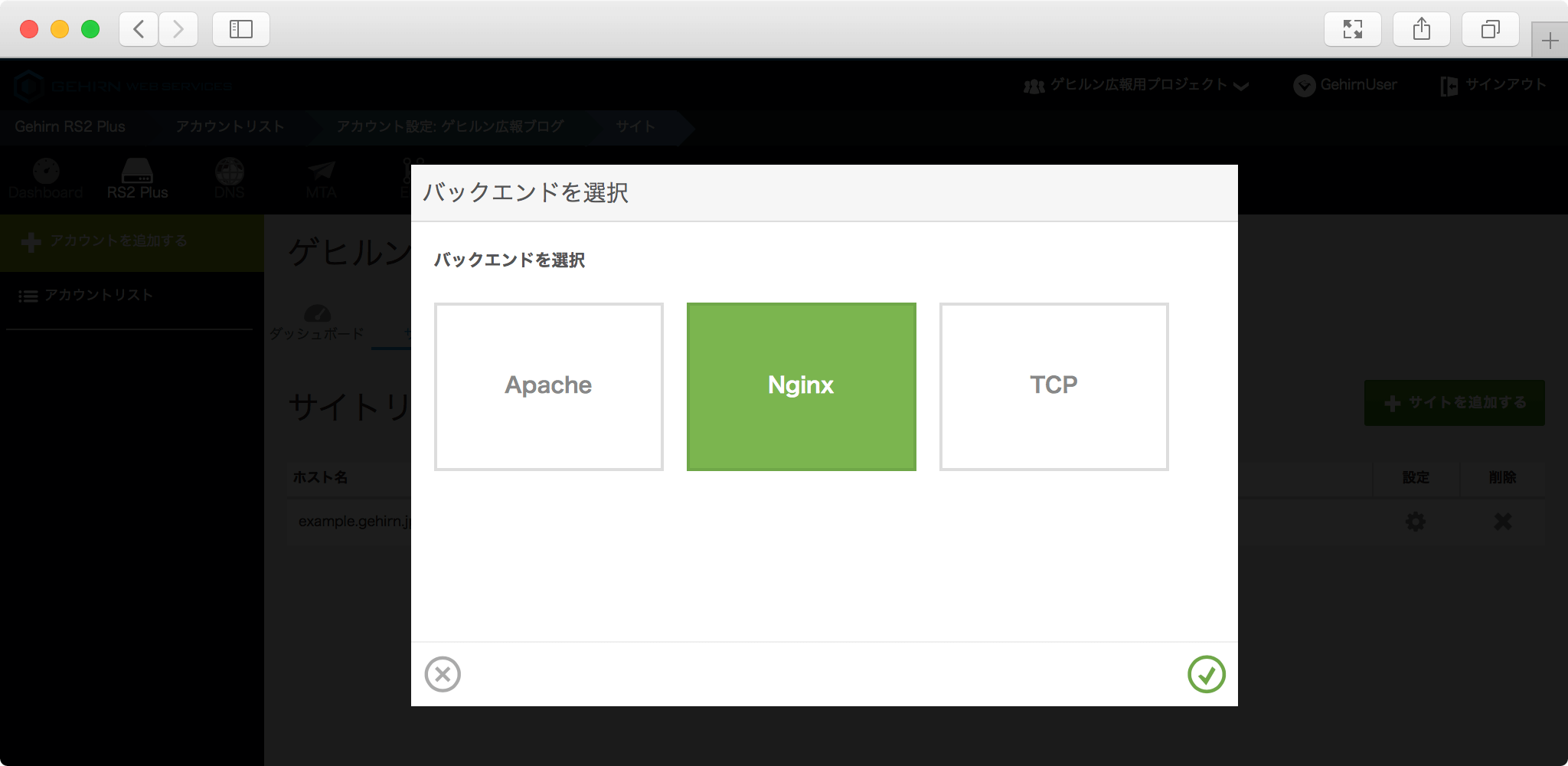
NGINX 以外が選択されている方は、「バックエンドの選択」ボタンをクリックして、 「NGINX」を選び、確定するボタンをクリックしてください。

パスの設定 ¶

Web サイトのルートディレクトリを設定します。 サイトが設置されたディレクトリを入力してください。
エラーログレベルの設定 ¶

エラーログの出力レベルを設定できます。とくに設定が不要な方は、 デフォルトの「error」を選択してください。
デバッグなどが必要な場合や詳細に挙動の記録をとる必要がある場合に変更してください。
より詳しく知りたい方は、 NGINX のerror_log ディレクティブ に関するドキュメントを参照してください。
確定ボタンを押すと、モーダルウィンドウが自動的に閉じます。
以上で設定は完了です。